Optimising React Native's View component render speed

We all know that you can achieve a significant performance boost if you’re rendering fewer views. The <View/> component is one of the most used components in any React Native project.
It seems that by directly using the RCTView without its corresponding JS node, we can achieve this performance boost.
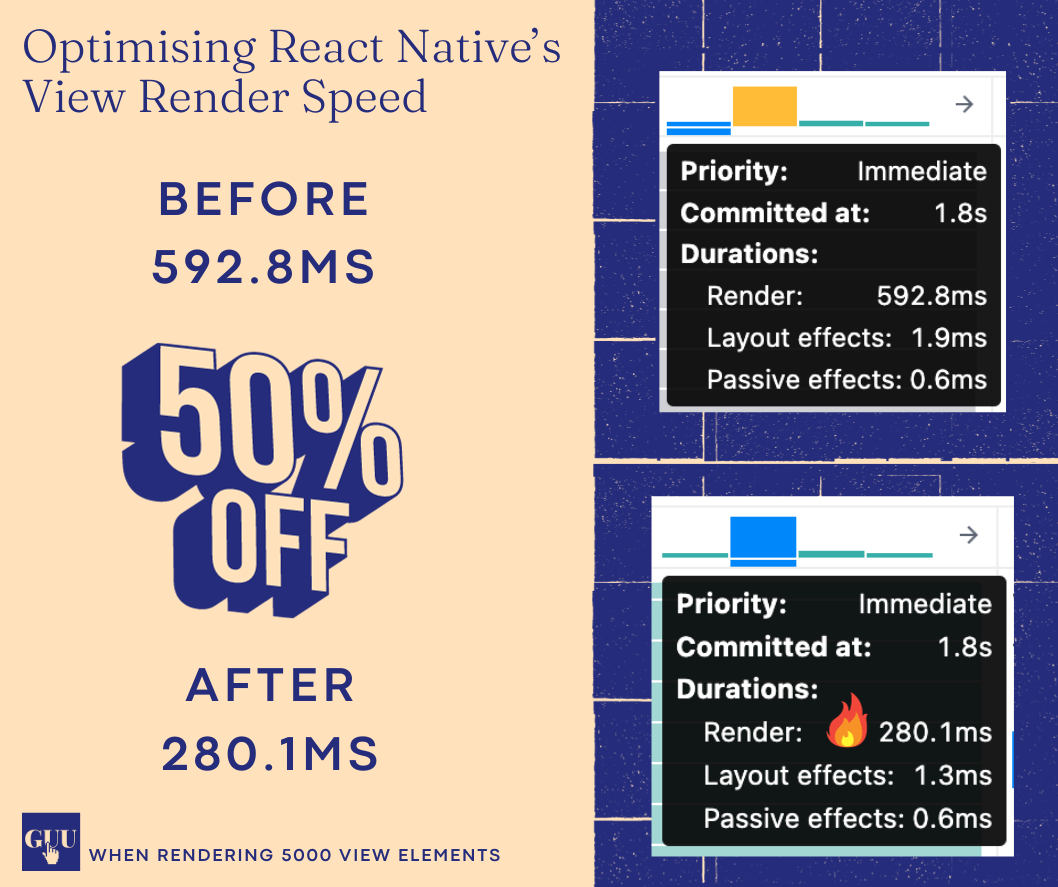
Before
Let’s try rendering a <View/> multiple times. If we check Flipper, this will output a render time of 592.8ms
In Flipper, if we switch to the Components tab, we can see our <View/> nodes.

After
Now let’s create a new file and export a View const, but point it to ViewNativeComponent.
Try running your test again using this new View component like this:
In my case, the render speed significantly decreased to 280.1ms. Now, if you look in the Components tab in Flipper, you will not see those View nodes. Here, I’m assuming this import is causing RN to render directly into the native layer.
That was it! This post was inspired by Nate’s tweet, if you want to learn more about this, go check it out!
Feel free to write your question in the comments section bellow and let’s connect on LinkedIn.




Comments