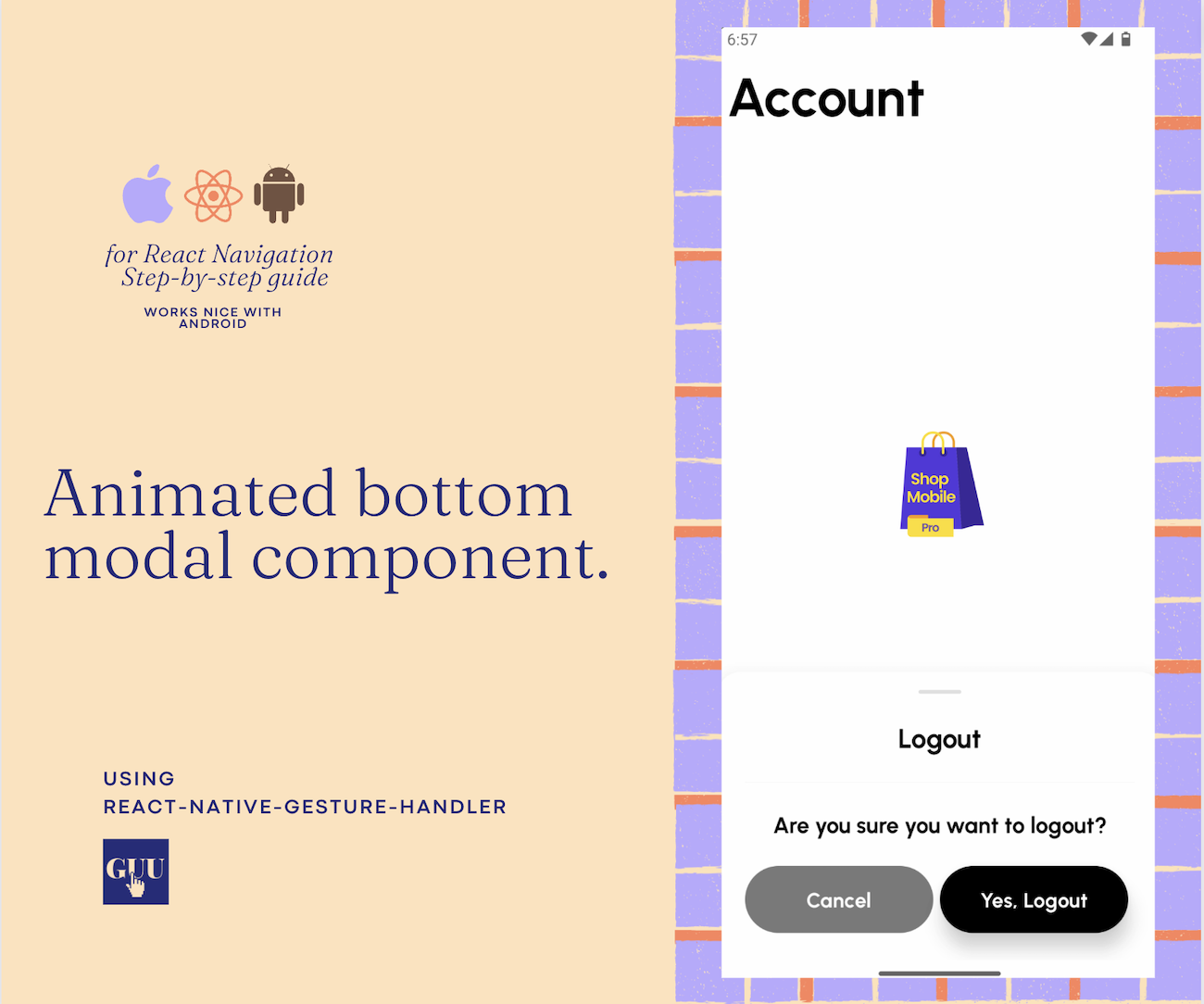
React Native animated bottom modal in a Native Stack Navigator

If you’re using the React Navigation library and you want to show a bottom modal you cannot use the useCardAnimation() hook to know the state of the transition, this hook is not available in native navigators.
You can implement a gesture-aware bottom modal with a transparent background using the bare minimum:
- RN Animated API
yarn add react-native-gesture-handler
Declare the GModal in your Native Stack navigator. If you plan to have multiple modals feel free to include all of them in <RootStack.Group>. All the screenOptions values will automatically be passed down to all of the children.
Create a new GModal.tsx file and let’s start with some imports.
Add a root view.
Add a <PanGestureHandler> with an animated content view, this <Animated.View> will be translated on Y axis using the gesture data provided by the PanGestureHandler.

Declare a variable to hold the current Y value and some functions that will be called by the PanGestureHandler.
Take a look and play a bit with this.
Let’s change the blue background, in the root view replace the blue value with transparent and you will see the content beneath.
If you open the modal and drag it up as much as you can, at the bottom of the modal, because it’s transparent you can see the parent’s page content.
Let’s create a new component to fix this.
This component will be placed as the last child in the root view:
Add a drop shadow for our content view so we can see the edges more clearly.
It’s cool to swipe it down to close it but we also want the modal to be dismissed if we click on the transparent background. Add a <Pressable> to intercept some click events and link it to the already defined closeModal() function.
One problem here. If you click on the red view, the onPress will be called and the modal will be closed, if you don’t want this, make sure to add another <Pressable> over <PanGestureHandler>.
You’re pretty much done! Watch this short demo with a polished Logout Modal on Android.
Check out the full implementation here.
Feel free to write your question in the comments section bellow. 👇




Comments